Homey supports Z-Wave, a wireless communication standard designed for interoperability between devices of a different manufacturer. Homey is officially Z-Wave Certified as a Controller.
Introduction to Z-Wave
Z-Wave is a two-way wireless communication standard on the 868 MHz - 915 MHz band (varies per region), that is built around a principle called Command Classes. A Command Class is a group of Commands, that each can make a device perform an action, or request data.

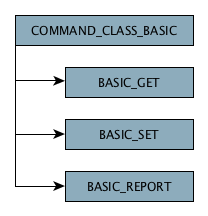
The most simple Command Class is defined as COMMAND_CLASS_BASIC. It has a BASIC_SET command, which sets a boolean (usually on/off), a BASIC_GET command, and a BASIC_REPORT command. Sending a BASIC_GET to the device will make the device send a BASIC_REPORT to Homey. The BASIC_REPORT contains the boolean (on/off) value.
Sending a command to a device from Homey is simple:
/app.js
node.CommandClass.COMMAND_CLASS_BASIC.BASIC_SET({
"Value": true
})
.catch( this.error )
.then( this.log )
Homey automatically converts Z-Wave data, such as Value in the example to a hierarchical JavaScript object. This makes development much easier, so developers don't have to worry about low-level programming such as Buffers.
MeshDriver
A library named MeshDriver has been developed to ease development of Z-Wave devices in Homey. It mainly maps Command Classes to Homey's capabilities. It is recommended for most app developers to use this library.
Command Class Reference
The Command Classes are documented extensively by Sigma Designs, and are freely available.
- Z-Wave Public Specification (requires login)
- Z-Wave Command Class Specification (XML)
Pairing a Z-Wave device
To add support for a Z-Wave device in Homey, a driver must be made. This driver must match the Manufacturer ID, Product ID and Product Type ID of the device. All Z-Wave devices are paired using the built-in Z-Wave pair wizard. Upon pairing a Z-Wave device, an app will be selected if all three IDs match. The app can extend the Z-Wave device functionality such as providing capabilities, an icon and pair instructions.
To find out your device's IDs, pair it as a basic device (without an app installed) and open the device settings.
Creating a Z-Wave driver
Tell Homey your driver supports a Z-Wave device by adding a zwave object in a driver object in your app's /app.json. The device will automatically be found by Homey upon pairing.
/app.json
{
"id": "com.athom.example",
...
"drivers": [
{
"id": "my_driver",
"name": {
"en": "My Driver"
},
"class": "socket",
"capabilities": [ "onoff", "dim" ],
"zwave": {
"manufacturerId": 1234,
"productTypeId": 1111,
"productId": [ 1111, 1112 ], // can also be an array to support multiple devices
"learnmode": {
"image": "/drivers/my_driver/assets/learnmode.svg",
"instruction": {
"en": "Press the button on your device three times"
}
},
"associationGroups": [ 1, 3 ],
"associationGroupsMultiChannel": [ 2 ], // will appear as 1.1 in group 2
"associationGroupsOptions": {
"3": {
"hint": {
"en": "This is my app-specific hint"
}
}
},
"wakeUpInterval": 900, // in seconds, range: 30-16777215
"defaultConfiguration": [
{
"id": 3, // parameter number
"size": 1, // 1, 2 or 4
"value": 123 // signed int, (-128, 127) for size=1, (-32768, -32767) for size=2, (-2147483648, 2147483647) for size=4
// or "0xFF", "0xFFFF", "0xFFFFFFFF" for raw values as of Homey >=1.0.5
}
],
"multiChannelNodes": {
"1": {
"class": "socket",
"capabilities": [
"onoff",
"measure_power",
"meter_power"
],
"icon": "/drivers/my_driver/assets/icon-multichannelnode1.svg",
"name": {
"en": "MultiChannel device 1"
},
"settings": [] // Add settings for the multi channel node device. If no `settings` property is available
// on the multi channel node the root node device settings will be used
},
"2": {
...
}
}
}
}
]
}
Z-Wave API
Note: this API should rarely be used, use ZwaveDriver instead.
/drivers/mydriver/device.js
onInit() {
// get the node by our Device's instance
ManagerZwave.getNode( this )
.catch( this.error )
.then( node => {
// get the BASIC status
node.CommandClass.COMMAND_CLASS_BASIC.BASIC_GET()
.catch( this.error )
.then( result => {
if( result['Value'] ) {
this.log('Device is turned on');
} else {
this.log('Device is turned off');
}
})
// battery nodes can emit an 'online' event when they're available
// you can send commands within 10s of this event, before the node goes to sleep again
node.on('online', online => {
if( online ) {
this.log('Device is online');
} else {
this.log('Device is offline');
}
})
// register for 'report' events
node.CommandClass.COMMAND_CLASS_BASIC.on('report', ( command, report ) => {
this.log( command.name ); // e.g. BASIC_REPORT
this.log( report ); // e.g. { Value: true }
})
})
});
}
For more information, visit ManagerZwave.