Your app can use of a webview (html + css + javascript) for Custom Pair Views or App Settings.
Creating a beautiful webview is hard, so try to avoid them whenever possible. It is much easier and more consistent to use Homey's native views. For example, if your app only supports devices, don't create a separate settings views.
Homey v2.0 is mobile-only, so all web views should be optimised for mobile usage.
Debug your Pair and Settings webviews with the developer tools.

User Interface Guidelines
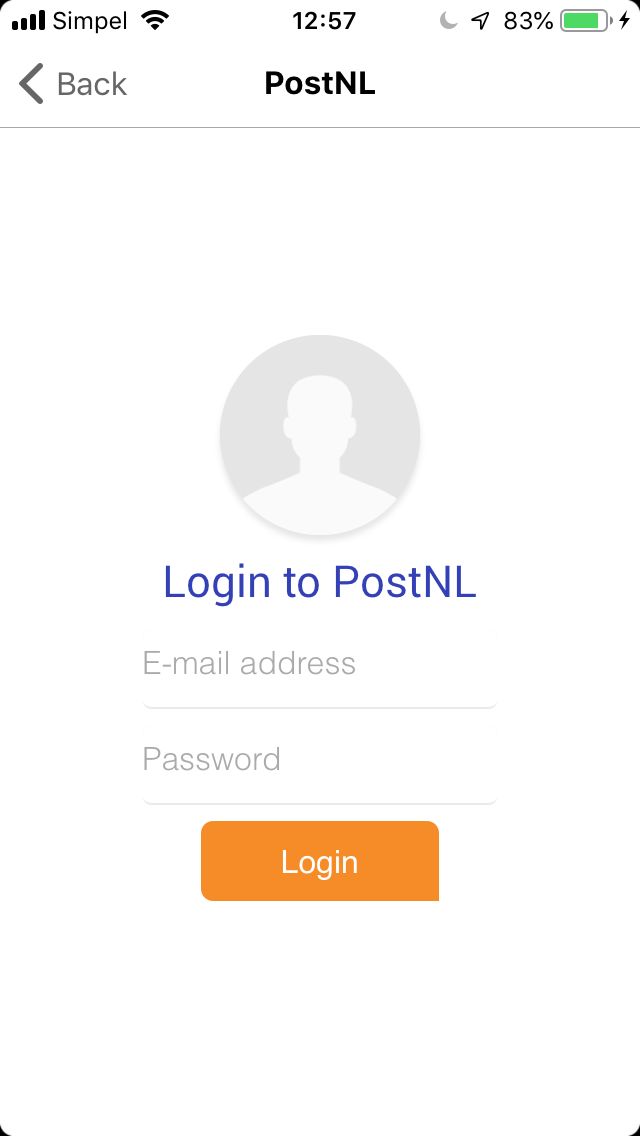
- Follow the style of the brand your app integrates. Use similar colors and forms.
- Do not try to mimic a native iOS or Android look, as this always feels as a reduced experience.
- Webviews always have a white border around them to make it recognisable to the user a webview is being used.
- Always show a white background in your webview.
As we learn more about the usecases of developers, we will add more standardized components and CSS. Let us know your usecase on GitHub.
Large views
Some apps might benefit from more screen estate, such as an interactive map component or a dashboard. The settings view is not the right place for this functionality. Instead, a Web API project should be created and hosted on a seperate server. This front-end can communicate with your app to deliver the best user experience.
The Web API will be released in the future.
Compatibility
The Homey app is available for Android 4.4+ and iOS 10+. This means that Promise, const, let and other recent features are not supported. Visit caniuse.com if you're unsure about a certain feature.