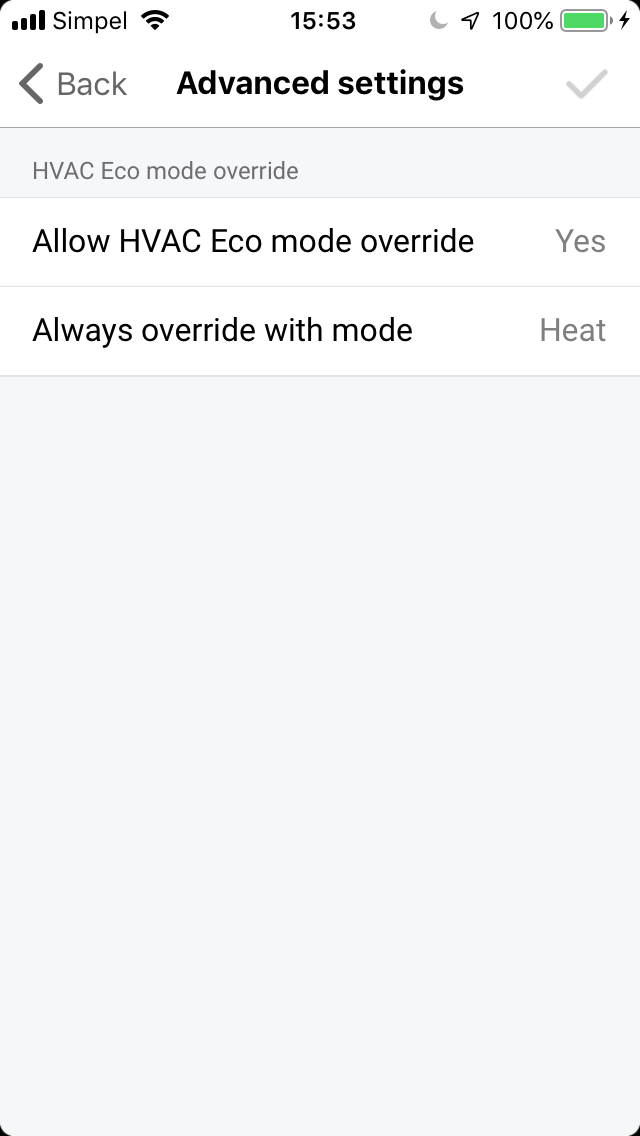
Devices can have settings that can be changed by the user. These are presented to the user as Advanced settings.

/app.json
{
"id": "com.athom.example",
...
"drivers": [
{
"id": "my_driver",
...
"settings": [
{
"type": "group",
"label": {
"en": "General settings"
},
"children": [
{
"id": "text1",
"type": "text",
"label": {
"en": "Text label 1"
},
"value": "Text value 1",
"hint": {
"en": "If needed, add an additional description to explain this setting."
}
},
{
"id": "number1",
"type": "number",
"label": {
"en": "Number label 1"
},
"value": 3,
"min": 0,
"max": 5,
"units": {
"en": "minutes"
}
},
{
"id": "radio1",
"type": "radio",
"label": {
"en": "Radio label 1"
},
"value": "choice1",
"values": [
{
"id": "choice1",
"label": {
"en": "Radio choice 1"
}
},
{
"id": "choice2",
"label": {
"en": "Radio choice 2"
}
}
]
}
]
},
{
"type": "group",
"label": {
"en": "Specific settings"
},
"children": [
{
"id": "checkbox1",
"type": "checkbox",
"value": true,
"label": {
"en": "Checkbox label 1"
}
},
{
"id": "dropdown1",
"type": "dropdown",
"value": "choice2",
"label": {
"en": "Dropdown label 1"
},
"values": [
{
"id": "choice1",
"label": {
"en": "Dropdown choice 1"
}
},
{
"id": "choice2",
"label": {
"en": "Dropdown choice 2"
}
}
]
}
]
}
]
}
]
}
Setting attributes
Note that the value attribute is required for each setting in your app.json, as it will be the default value.
| Setting attributes | Value type | Description | Notes |
|---|---|---|---|
id |
string |
Setting id | |
type |
enum |
Setting type | For example text or number, see below for all available types |
value |
- | Setting default value | This attribute is required |
label |
i18n |
Setting label | Short description of the setting |
hint |
i18n |
Setting hint | Longer description of the setting |
units |
i18n |
Unit description | Optionally provide a description of the setting unit, e.g. "minutes" (only applicable for setting type number). |
The type attribute can have one of the following values.
| Setting types | Value type | Description | Notes |
|---|---|---|---|
text |
string |
Text field | Optionally validate input by Regex using pattern: "yourregex", e.g. pattern: "[a-zA-Z]" |
password |
string |
Password field | |
textarea |
string |
Textarea field | |
number |
number |
Number field | |
checkbox |
boolean |
Multiple choice checkbox field | |
radio |
string |
Single choice radio field | |
dropdown |
string |
Single choice dropdown field | |
group |
- | A group of settings | Can be nested |
label |
string |
Text field | Read-only |
Accessing device settings programmatically
Get the device's settings as follows:
/drivers/my_driver/device.js
const settings = this.getSettings();
console.log(settings.text1);
To change them programmatically:
/drivers/my_driver/device.js
this.setSettings({
// only provide keys for the settings you want to change
text1: 'newValue',
})
.catch( this.error )
When settings are changed by a user through the front-end, the method onSettings() will be fired. Overwrite the method in your device.js to approve or reject the new settings.
/drivers/my_driver/device.js
class MyDevice extends Homey.Device {
// ...
async onSettings( oldSettingsObj, newSettingsObj, changedKeysArr ) {
// run when the user has changed the device's settings in Homey.
// changedKeysArr contains an array of keys that have been changed
// if the settings must not be saved for whatever reason:
// throw new Error('Your error message');
}
}
When changing device settings programmatically using
setSettings(), theonSettings()function is not fired.